- 游戏技术文章
AngularJs的ng-include的使用与实现
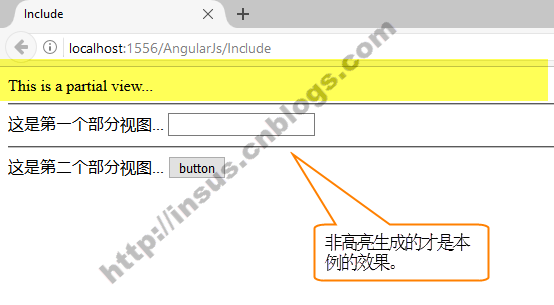
时间:2017-5-3 12:32:23 作者:棋牌资源网 来源:棋牌资源网 查看:9044 评论:0内容摘要:想在angularjs动态加载一个内容,我们可以使用ng-include来实现。今天Insus.NET就在ASP.NET MVC环境中,举个例子来演示它的功能。你可以在一个视图动态加载任一其它视图。如果你的动态内容有很多部件,你得需要在控制器创建相应的Action操作,如使用部分...想在angularjs动态加载一个内容,我们可以使用ng-include来实现。
今天Insus.NET就在ASP.NET MVC环境中,举个例子来演示它的功能。
你可以在一个视图动态加载任一其它视图。如果你的动态内容有很多部件,你得需要在控制器创建相应的Action操作,如使用部分Partial view就不必创建相对应的Action。因此这是Insus.NET所喜欢的。
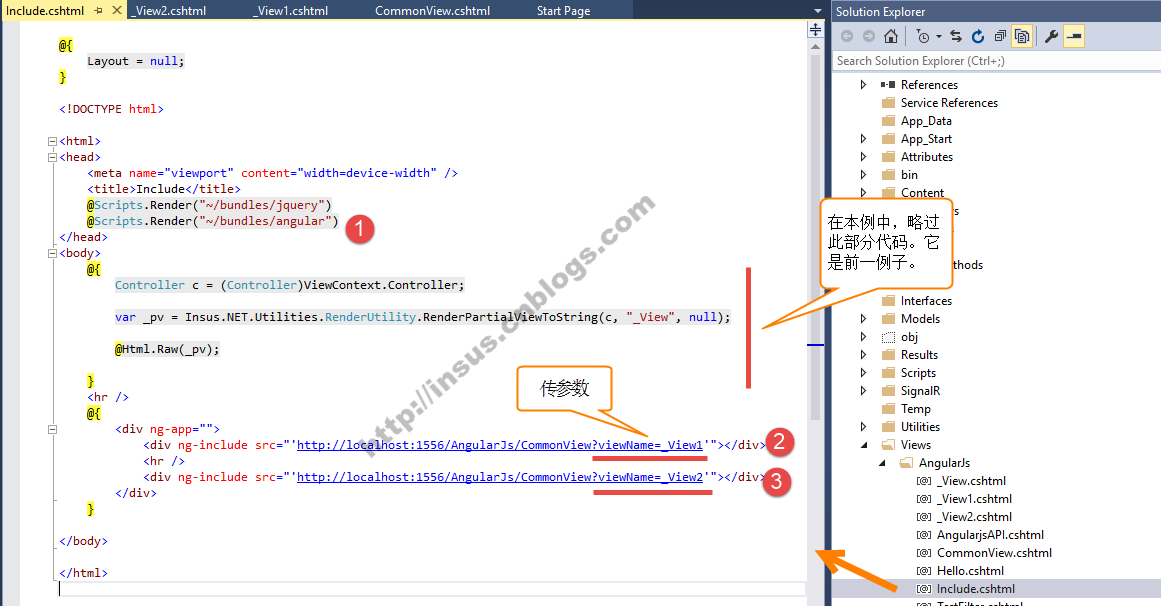
另外,我们还需要为ng-include的链接带些参数呢!!!
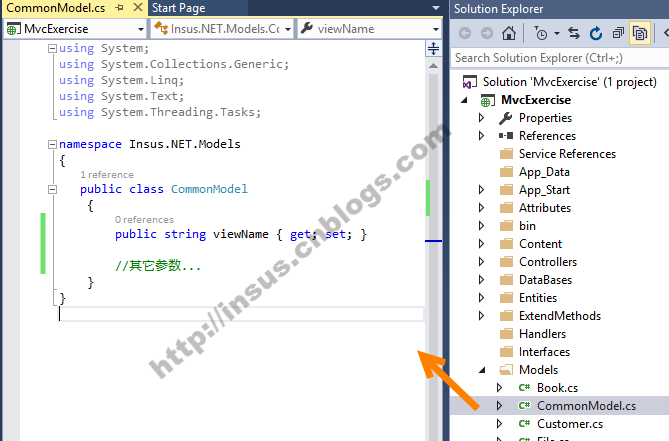
因此,参数,即是使用model来实现:

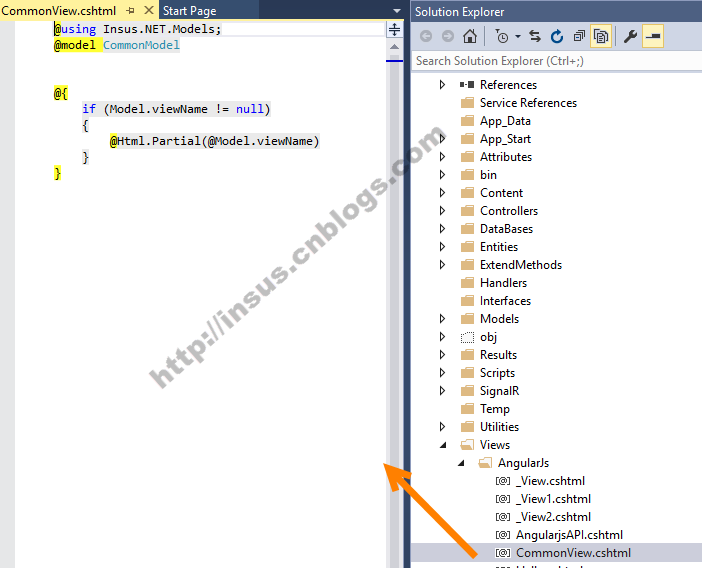
由于ng-include的链接,直接给部分视图名称或路径,视图无法直接Render部分视图的。
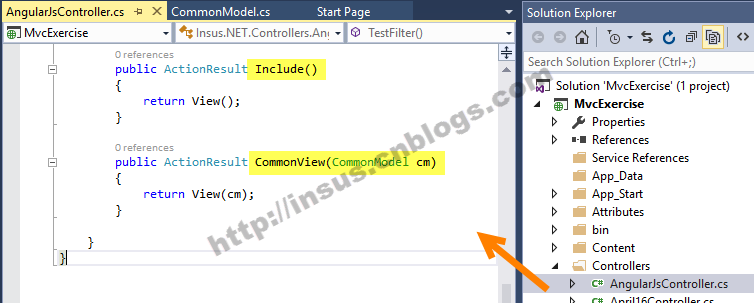
那我们想一个办法,写一个公用的视图,所有部分视图均加载在这个公用的视图即可,使用这个公用的视图去Render这些部分视图。
在CommonView操作Action中,我们传入一个model,是为了后面传递参数准备的。
接下来,我把这个视图写好:

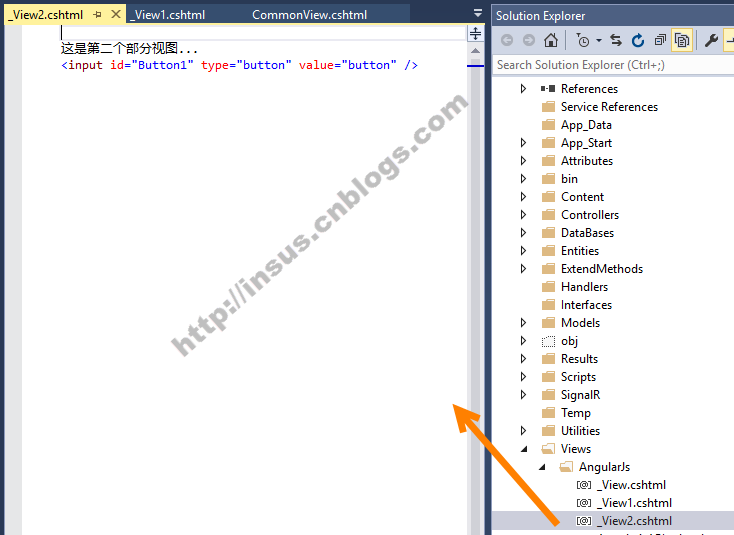
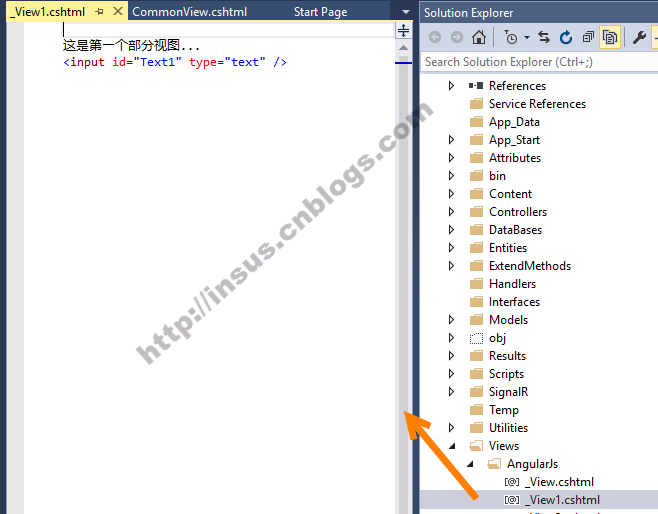
渲染部分视图的Action创建完毕。其也没有过多html的代码。下面创建2个部分视图,当然实际环境中,也许不止2个啦。
部分视图_View1:

欢迎加入VIP,【VIP售价:只要288元永久VIP会员】畅享商业棋牌游戏程序下载,点击开通!
下载说明
☉本站所有源码和资源均由站长亲自测试-绝对保证都可以架设,运营!
☉如源码和资源有损坏或所有链接均不能下载,请告知管理员,☉本站软件和源码大部分为站长独资,资源购买和收集,放心下载!
☉唯一站长QQ:1004003180 [人格担保-本站注重诚信!]
☉购买建议E-mail:1004003180@qq.com 源码收购 E-mail:1004003180@qq.com
☉本站文件解压密码 【文章内都自带解压密码,每个密码不同!】
- 本类推荐
- 本类排行
-
10-30Androidkiller未检测到Java SDK环境怎么办
-
10-30未检测到Java SDK 环境-Java环境变量设置-Java开发环境搭建
-
10-30Android反编译工具的使用-Android Killer
-
10-8sqlserver2005 安装图解教程以及SQL 2005 SP3补丁安装图文教程
-
1-1SRC漏洞挖掘必备的12款浏览器插件(附下载地址)
-
11-6网络管理员必备的10个优秀的日志分析工具
-
3-24网络推广之20种新手引流推广方案详解
-
11-21【站长推荐阅读】竞价排名暴利赚钱的公开秘密
-
1-11C语言震荡波病毒源代码
-
4-3AG、BBIN、PT、MG、TTG、SA、DT、BS、PNG、MW、SW、CQ9、PP、PG、AB、OG等多款api开户游戏体验
-